How quickly does your website load?
Now that your site has been built and launched, it’s time to check the website page speed results to make sure this thing is ripping it up in cyberspace.
But what happens if it’s not blazing out at 100/100 on the speed depth charts?
There are some reasons why your site may appear to not get A+ marks when checking it online, so it’s important to understand how to read the results and balance the state of your site with its perceived speed.
At Eggbeater Creative, we always run your site through speed tests and adjust, tweak and adapt your site to fit the speed it needs. If you have already run your own speed check and have questions, here are some helpful hints to explain the results.
~ ~ ~
Where are you checking page speed results?
There are basically two industry standard places to check page speed: Google PageSpeed and GTmetrix.
1. Google PageSpeed
https://developers.google.com/speed/pagespeed/insights/

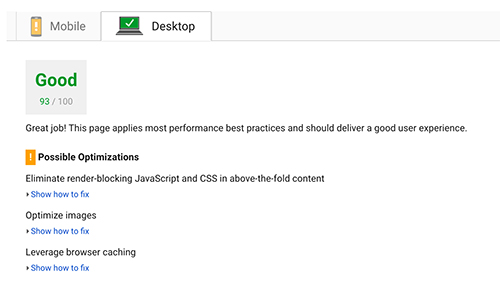
Google provides two results; one for mobile and one for desktop. They rank them out of 100 and provide a summary term (Good, Needs Work, etc.).
Within both of the tabs (shown here), there are detailed notes with suggestions on how to improve speed results. While these are helpful, they are sometimes not applicable to each website. We run this speed test on every site we build, and weigh the recommendations provided against the structure of the site and the overall user experience.
Often the recommendations provided by Google PageSpeed don’t match the best way to deliver content or features specific to each client’s needs. If you are unsure as to why some recommendations were not implemented for your site, feel free to connect with us and we’ll be happy to discuss them with you.
2. GTmetrix

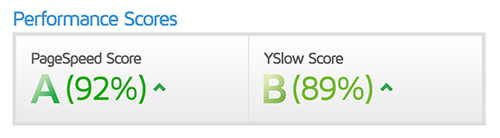
GT matrix provides a summary based on two major factors: PageSpeed and YSlow.
- “PageSpeed” is a summary drawn from the Google PageSpeed resource listed above
- “YSlow” is a Yahoo resource that requires the same individual site consideration as described above for Google PageSpeed results.
For example, you may see a very low score for the “YSlow” result due to the lack of a CDN (Content Delivery Network). Yahoo sells CDN services, and while this is a delivery service to help aid the global delivery of content, it may not be a practical or useful expense for your site. Yahoo is creating demand for this service based on an overall speed score rating system that may not accurately reflect your needs. If your site does not have a CDN, your speed result will automatically be downgraded.
Check out these well-known sites to see how they rank on Google’s PageSpeed tests:



Everyone would have guessed that the Canadian Government site was slow… 😉
~ ~ ~
What is the range of time of your page speed result?
Check page speeds over time, especially after the early stages of site launch. A monthly summary might not accurately reflect improvements made after launch. Try testing your speed results daily rather than monthly. As content changes on a site, this can affect speed results based on the addition of new content.
Since all sites are now easily editable by clients, added content can often lead to a change in speed if that content is not optimized. Using tools like Yoast from within WordPress will help keep content clean and streamlined.
~ ~ ~
Understanding Results
Page Load Speed Results are reports based on a summary of the total page load; they don’t reflect “visual load time” or the practice of deferring the load of content as you navigate through the site. Essentially, we build sites that open content as it is viewed rather than loading all that content at once.
So while the overall page speed may reflect an overall score, it is not reflecting the actual experience of how the page loads in real time.
~ ~ ~
Compare walnuts to walnuts.
Often people will view their new site load speeds and compare it to results from their old site.
Does the new site have more content and/or features than the old site? If yes, then it will likely load more slowly than the previous site. Advancement in features that deliver content with a richer user experience will likely result in a longer load time, so it’s important to weigh the impact of that feature against the amount of measured load time.
A simple website without images, user experience features and/or low content will always load quickly, but is it the best outcome for your website?
We will always work to render the site so that it loads quickly, but when it comes to the contents of a website, more content will always equal more time required to load.
~ ~ ~
Connect with us directly.
If there are still some things on your mind and you need even more geek-talk, feel free to connect with us and we’ll be happy to discuss them with you 🙂